Figma Plugin Review: Unsplash

Plugin Name: Unsplash
Creator: Liam Martens and Unsplash
Cost: Free
Docs: No
Rating: 5 / 5
Introduction
The first Figma plugin I’m evaluating in this series is the official Unsplash plugin, made in partnership with Liam Martens. This plugin is currently Figma’s most popular plugin by far, with more than 103,000 user installs as of now. To put that into perspective, the next most popular plugin on Figma has around 76,000 installs.
Unsplash is one of the better known providers of free quality stock photography online, and the company’s been steadily building and strengthening its reputation over the past few years. It’s one of my go-to design resources, so when I noticed the release of this plugin, I was looking forward to trying it out.
What I Liked About This Plugin
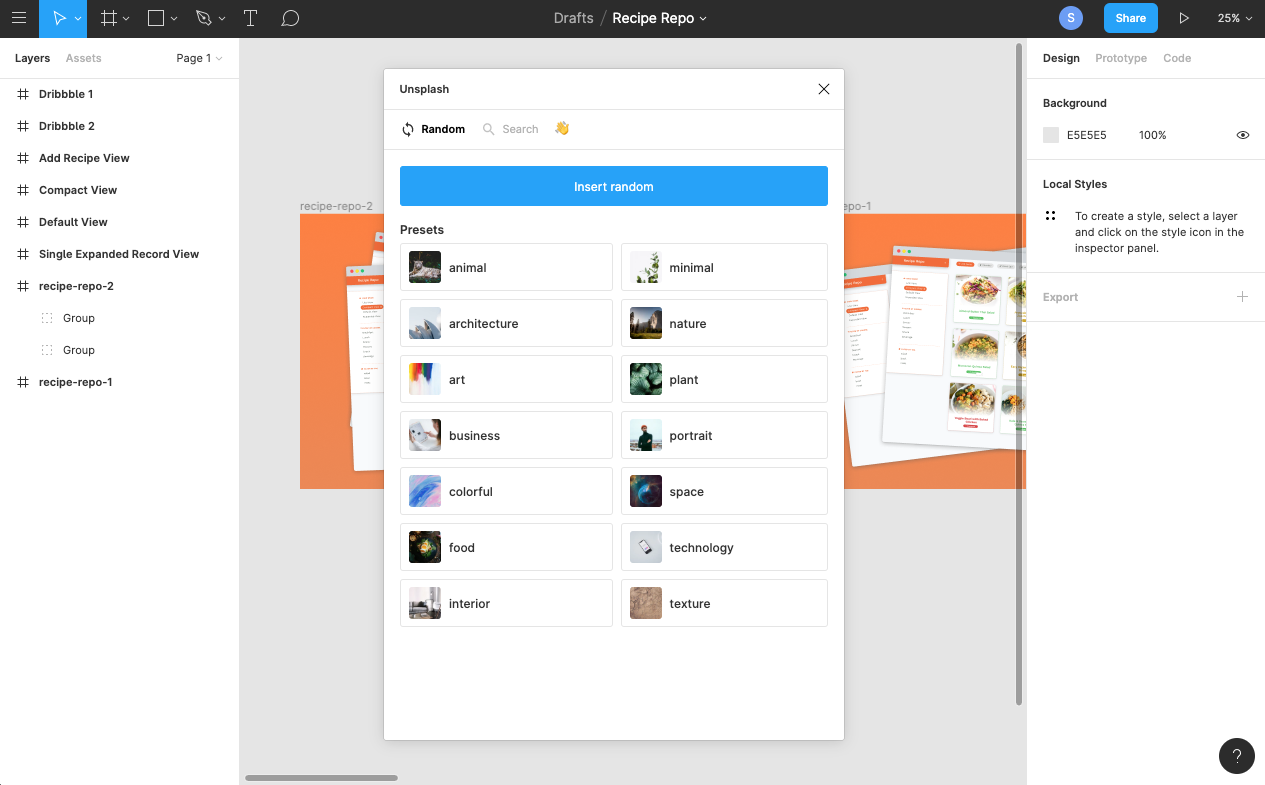
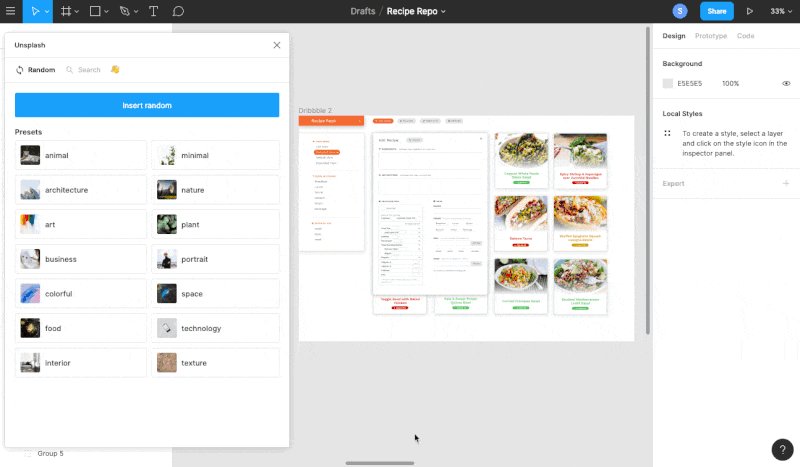
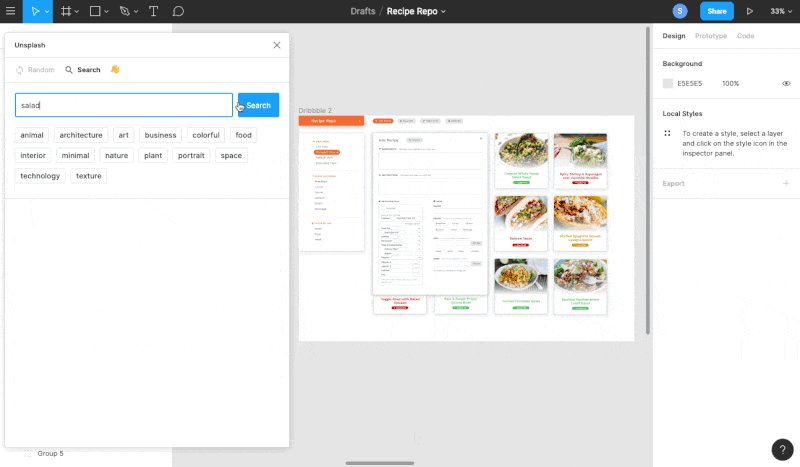
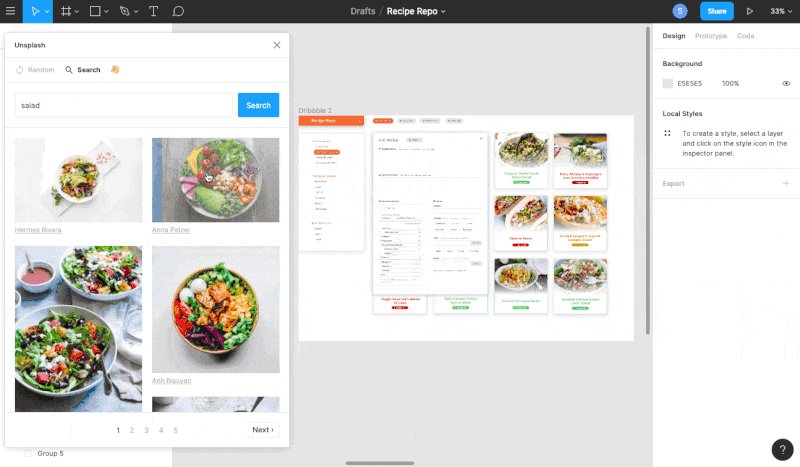
On its Figma plugin page, this plugin’s description reads, “Insert beautiful images from Unsplash straight into your designs.” This plugin definitely lives up to that description, and the additional details like random image selection and the inclusion of presets make it a delight to use.

My normal design workflow with Unsplash (sans plugin) usually involves opening a new browser tab, browsing for the right photo, downloading it, switching back to my original browser tab, and inserting my chosen photo in my Figma composition. As you can tell, it’s a multi-step process that can become tedious if I have to repeat it a few times.
With the Unsplash plugin, there’s no need for me to leave Figma when looking for a new photo anymore. This means I don’t have to interrupt my design process nearly as much while in the zone, especially if all I’m looking for are filler images.
Possible Areas of Improvement
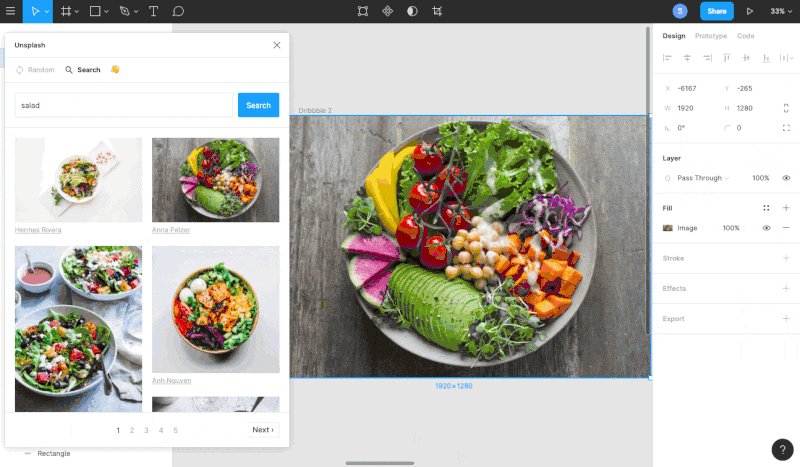
Having said that, I did still notice a few possible areas for improvement with this plugin. One of the top things I think could help is if the plugin provided some sort of visual confirmation that the image has been placed. The first time I tried using this plugin was on my laptop, so the photo that the plugin placed in my workspace was obscured behind Figma’s UI elements – including the plugin window.

It would also be nice to see the associated metadata for each photo, including who took the photo and a URL back to the photo’s page on the Unsplash website. This is especially important in scenarios where I want to find out whether a specific photo is part of a larger set of photos, or if I’m interested in seeing more of the photographer’s work.
Final Word
Overall, the Unsplash plugin for Figma is a super helpful tool for designers, and I definitely think its position as Figma’s most popular plugin is well-deserved. If you’re on the fence about giving this plugin a try, it’s a no-brainer. Go for it!